3 cách kiểm tra tốc độ website mới nhất là công cụ không thể thiếu để đánh giá hiệu suất trang web trong kỷ nguyên công nghệ số. Bạn có biết? Theo Google, cứ mỗi giây tải trang tăng, tỷ lệ rời trang tăng thêm 11% — con số này là lời cảnh báo dành cho mọi doanh nghiệp về tầm quan trọng của tốc độ tải web.
Nếu bạn đang lo lắng về hiệu suất trang web hoặc chưa biết bắt đầu từ đâu, hãy cùng DATMarketing™ khám phá 3 cách kiểm tra tốc độ website cập nhật 2025. Trong đó, việc tối ưu hóa trang web cho tốc độ tải là yếu tố then chốt, đồng thời mở ra hàng loạt công cụ phân tích hiện đại giúp bạn nắm bắt “trái tim” của trang web. Khám phá ngay: Tối ưu hóa trang web cho tốc độ tải.
Bài viết không chỉ cung cấp hướng dẫn chi tiết từng phương pháp mà còn điểm danh các công cụ kiểm tra tốc độ website uy tín như Google PageSpeed Insights, GTmetrix và WebPageTest. Bằng cách kết hợp phân tích kỹ lưỡng và hành động thực tiễn, bạn sẽ biến tốc độ tải thành “vũ khí” tăng trải nghiệm người dùng, thúc đẩy tỷ lệ chuyển đổi và vươn lên top kết quả tìm kiếm.
Hãy bắt đầu hành trình tối ưu tốc độ website ngay hôm nay để không bị bỏ lại trong cuộc đua công nghệ!

Giới thiệu về tốc độ website
Tốc độ tải trang là yếu tố then chốt quyết định sự thành công của một website. Khi người dùng truy cập, nếu trang chậm, họ dễ rời đi và tìm kiếm thông tin ở nơi khác, kéo theo tỷ lệ bỏ trang (bounce rate) tăng cao. Điều này không chỉ làm giảm trải nghiệm của khách hàng mà còn ảnh hưởng tiêu cực đến thứ hạng SEO.
Bên cạnh đó, các công cụ tìm kiếm như Google luôn ưu tiên các website có tốc độ tải nhanh, giúp trang của bạn xuất hiện cao hơn trong kết quả tìm kiếm. Cải thiện tốc độ tải trang có thể thực hiện qua nhiều cách, như tối ưu hình ảnh, sử dụng cache thông minh, hoặc chọn hosting chất lượng cao.
Đừng xem nhẹ vai trò của tốc độ trong hoạt động kinh doanh trực tuyến. Một website nhanh chóng sẽ thu hút người dùng, tăng tỷ lệ chuyển đổi và xây dựng uy tín thương hiệu. Hãy kiểm tra và tối ưu tốc độ website thường xuyên để đảm bảo hiệu quả lâu dài.
Tại sao tốc độ website quan trọng?
Tốc độ tải trang là yếu tố quyết định trải nghiệm người dùng. Khi trang web tải chậm, người dùng dễ bị bỏ trống và chuyển sang trang khác trong vài giây đầu tiên. Điều này làm tăng tỷ lệ thoát cao, đồng thời kéo giảm thời gian ở lại trên trang – hai chỉ số quan trọng để đánh giá hiệu quả nội dung.
Ngoài ra, tốc độ website còn ảnh hưởng trực tiếp đến xếp hạng SEO. Google ưu tiên các trang load nhanh, vì vậy nếu tốc độ kém, khả năng hiển thị trên công cụ tìm kiếm sẽ giảm. Điều này đặc biệt quan trọng với doanh nghiệp, nơi mà mỗi giây chậm trễ có thể làm mất cơ hội kinh doanh.
Để khắc phục, bạn nên tối ưu hình ảnh, sử dụng cache website, hoặc đóng gói mã. Nhờ đó, người dùng không chỉ ở lại lâu hơn mà còn có ấn tượng tốt về sản phẩm/dịch vụ của bạn.
Ảnh hưởng đến SEO
Tốc độ tải của website là một trong những yếu tố quan trọng giúp Google đánh giá chất lượng trải nghiệm người dùng. Khi một trang web tải nhanh, người truy cập sẽ cảm thấy thuận tiện hơn, từ đó giảm tỷ lệ thoát và tăng thời gian ở lại trên trang. Điều này giúp Google xếp hạng trang đó cao hơn trong kết quả tìm kiếm, đặc biệt khi người dùng tìm kiếm trên thiết bị di động.
Ngoài ra, SEO không chỉ phụ thuộc vào nội dung mà còn liên quan đến hiệu suất kỹ thuật của website. Các công cụ tìm kiếm như Google ưu tiên các trang có tốc độ tải nhanh, vì nó phản ánh sự tối ưu về thiết kế, hình ảnh và mã nguồn. Nếu website của bạn hoạt động chậm, dù nội dung tốt đến đâu cũng khó xếp hạng cao trong các kết quả tìm kiếm.
Để cải thiện, bạn nên tối ưu hình ảnh, sử dụng công cụ nén file và áp dụng công nghệ caching. Những hành động này không chỉ giúp tăng tốc độ tải mà còn nâng cao trải nghiệm người dùng, từ đó tăng khả năng lặp lại truy cập và chuyển đổi.
Các yếu tố ảnh hưởng đến tốc độ website
Tốc độ truy cập website luôn là yếu tố quan trọng quyết định trải nghiệm người dùng và thứ hạng trên công cụ tìm kiếm. Kích thước hình ảnh là một trong những nguyên nhân chính gây chậm trễ, bởi hình ảnh lớn chưa được nén sẽ làm tăng thời gian tải trang. Mã nguồn không tối ưu, bao gồm cả các đoạn code thừa, lỗi hoặc chưa được minify, cũng khiến website hoạt động kém hiệu quả.
Số lượng yêu cầu đến máy chủ (request) càng cao thì thời gian phản hồi càng lâu. Điều này thường xảy ra khi website sử dụng quá nhiều tệp CSS, JavaScript hoặc plugin chưa cần thiết. Hạ tầng máy chủ yếu kém, không đáp ứng đủ lưu lượng truy cập, cũng là yếu tố làm giảm tốc độ tải trang.
Để cải thiện hiệu suất, bạn cần tối ưu hình ảnh, loại bỏ code trùng lặp, sử dụng CDN và nâng cấp hosting phù hợp. Những thay đổi này không chỉ giúp website hoạt động mượt mà hơn mà còn cải thiện khả năng SEO, thu hút người dùng và tăng tỷ lệ chuyển đổi.

Cách 1: Sử dụng Google PageSpeed Insights
Google PageSpeed Insights là công cụ miễn phí giúp bạn đánh giá hiệu suất trang web trên cả thiết bị di động và máy tính để bàn. Công cụ này cung cấp điểm số hiệu suất và đề xuất cải thiện cụ thể, giúp bạn tối ưu trải nghiệm người dùng.
Để bắt đầu, bạn chỉ cần nhập URL trang web vào thanh tìm kiếm. Sau khi phân tích, Google PageSpeed Insights sẽ tạo báo cáo chi tiết về tốc độ tải trang, lỗi cần khắc phục và các hành động tăng hiệu suất. Những gợi ý như tối ưu hóa hình ảnh, giảm thời gian phản hồi server hay nén dữ liệu sẽ được liệt kê rõ ràng.
Công cụ này phù hợp với cả người dùng phổ thông và chuyên gia. Giao diện dễ sử dụng, kết hợp các ví dụ minh họa giúp bạn hiểu và áp dụng nhanh. Dù bạn là doanh nghiệp nhỏ hay nhà phát triển web, Google PageSpeed Insights đều là lựa chọn lý tưởng để tối ưu hiệu suất và nâng cao thứ hạng SEO.
Cách sử dụng Google PageSpeed Insights
Google PageSpeed Insights là công cụ miễn phí giúp đánh giá hiệu suất tải trang web của bạn. Để bắt đầu, bạn truy cập trang web chính thức, dán URL trang cần kiểm tra vào ô tìm kiếm và nhấn nút “Phân tích”.
Sau khi hệ thống xử lý, bạn sẽ nhận được bảng báo cáo chi tiết, bao gồm điểm hiệu suất trang (theo thang điểm 100) và danh sách đề xuất cải thiện. Công cụ này kiểm tra cả phiên bản desktop lẫn di động, giúp bạn tối ưu trải nghiệm người dùng trên mọi thiết bị.
Tính năng nổi bật của Google PageSpeed Insights là xác định lỗi kỹ thuật, ví dụ như ảnh chưa nén, tài nguyên chưa tối ưu hoặc CSS/JS chưa hợp nhất. Bạn nên áp dụng các khuyến nghị được đưa ra để cải thiện tốc độ tải trang, từ đó gia tăng tỷ lệ giữ chân khách hàng và cải thiện thứ hạng công cụ tìm kiếm.
Để quá trình phân tích hiệu quả, hãy đảm bảo trang web đã hoạt động ổn định trước khi nhập URL.
Điểm số & Đề xuất
Công cụ phân tích sẽ xếp hạng nội dung từ 0 đến 100 điểm, giúp bạn nhanh chóng đánh giá mức độ hiệu quả của bài viết. Điểm số cao cho thấy nội dung đã tối ưu tốt, trong khi điểm thấp sẽ chỉ ra những điểm cần điều chỉnh.
Bên cạnh điểm số, hệ thống còn liệt kê cụ thể các yếu tố cần cải thiện, bao gồm cả kỹ thuật SEO và trải nghiệm người dùng. Ví dụ: nếu mật độ từ khóa chưa đủ hoặc cấu trúc đoạn văn chưa rõ ràng, bạn sẽ nhận được gợi ý chi tiết để tối ưu.
Điểm nổi bật của tính năng này là cập nhật theo thời gian thực, phản ánh chính xác tình hình nội dung so với tiêu chuẩn hiện hành. Bạn có thể sử dụng kết quả để điều chỉnh chiến lược viết bài cho các mục tiếp theo, đảm bảo luôn đạt chất lượng cao nhất.
Tối ưu hóa theo đề xuất
Để tăng điểm số hiệu quả, việc thực hiện các đề xuất từ công cụ phân tích là bước không thể bỏ qua. Những hướng dẫn này thường bao gồm sửa lỗi kỹ thuật, cải thiện tốc độ tải trang, hoặc cập nhật nội dung phù hợp với từ khóa mục tiêu. Khi bạn áp dụng từng gợi ý, hệ thống sẽ tự động đánh giá và phản hồi kết quả, giúp bạn hiểu rõ điểm mạnh, điểm yếu của website.
Ngoài ra, việc tuân thủ các khuyến nghị về cấu trúc trang, tối ưu thẻ tiêu đề, hoặc cải thiện trải nghiệm người dùng cũng đóng vai trò quan trọng. Mỗi thay đổi dù nhỏ đều góp phần nâng cao chỉ số SEO tổng thể, từ đó tăng khả năng xếp hạng cao trên công cụ tìm kiếm. Hãy kiên trì theo dõi và điều chỉnh linh hoạt để đạt hiệu quả tối đa!

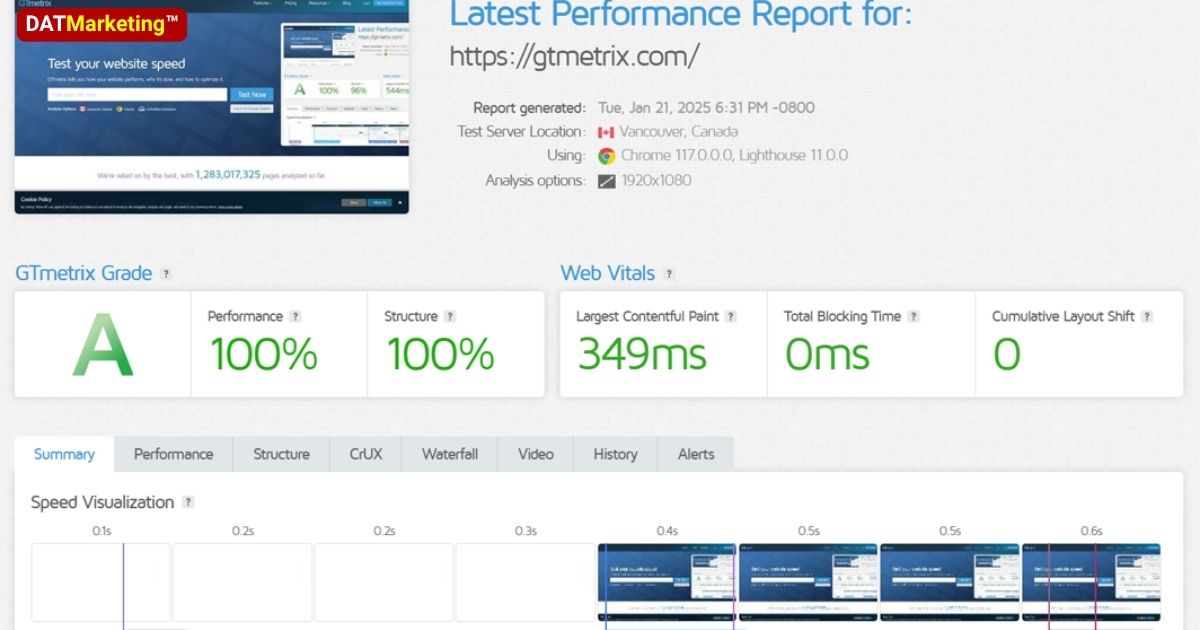
Cách 2: Sử dụng GTmetrix
GTmetrix là một công cụ phân tích hiệu suất website đáng tin cậy, giúp bạn đánh giá tốc độ tải trang và tối ưu hóa trải nghiệm người dùng. Công cụ này tích hợp dữ liệu từ hai nền tảng nổi tiếng là Google PageSpeed và YSlow, mang đến cái nhìn toàn diện về hiệu suất trang web.
GTmetrix không chỉ cho bạn biết thời gian tải trang mà còn phân tích kích thước file và số lượng yêu cầu tải khi truy cập. Nhờ đó, bạn dễ dàng nhận diện các yếu tố làm chậm website như hình ảnh lớn, script thừa hoặc plugin kém hiệu quả.
Ngoài ra, báo cáo từ GTmetrix còn đề xuất các giải pháp cụ thể để cải thiện tốc độ. Bạn có thể điều chỉnh ảnh, hợp nhất file CSS/JS hoặc giảm số lượng plugin không cần thiết.
Với giao diện trực quan và hướng dẫn chi tiết, ngay cả người mới cũng có thể sử dụng GTmetrix để nâng cao hiệu suất website. Việc tối ưu tốc độ trang không chỉ giúp tăng thứ hạng tìm kiếm mà còn cải thiện tỷ lệ giữ chân khách hàng.
Phân tích thời gian tải trang
Phân tích thời gian tải trang giúp xác định rõ từng yếu tố ảnh hưởng đến tốc độ mở trang web. Bằng cách đo lường thời gian tải từng phần, bạn có thể phát hiện các yếu tố chậm trễ như hình ảnh lớn, đoạn mã JavaScript cồng kềnh hoặc CSS chưa tối ưu.
Sử dụng công cụ phân tích hiệu suất như PageSpeed Insights hay GTmetrix, bạn sẽ nhận được báo cáo chi tiết về thời gian tải từng thành phần. Điều này giúp tối ưu hiệu suất bằng cách loại bỏ hoặc nén các phần gây chậm trễ.
Tối ưu thời gian tải trang không chỉ cải thiện trải nghiệm người dùng mà còn tăng thứ hạng trên công cụ tìm kiếm. Nếu thời gian tải quá lâu, người dùng có xu hướng rời bỏ trang, kéo theo tỷ lệ thoát cao và giảm chuyển đổi.
Để đạt hiệu quả cao, hãy ưu tiên tối ưu hình ảnh, sử dụng CDN và giảm thiểu yêu cầu HTTP. Những thay đổi nhỏ này có thể tạo ra sự khác biệt lớn trong tốc độ tải trang và sự hài lòng của người dùng.
Biểu đồ chi tiết
GTmetrix cung cấp biểu đồ tải trang dạng trực quan, giúp bạn quan sát rõ ràng thời gian trang web hoạt động và các yếu tố ảnh hưởng đến tốc độ. Các biểu đồ này không chỉ hiển thị thời gian tải tổng thể mà còn phân tích chi tiết từng thành phần như hình ảnh, script, font chữ…
Khi xem biểu đồ chi tiết, bạn sẽ biết chính xác đâu là nguyên nhân gây chậm trễ – ví dụ, một file hình ảnh không được tối ưu hoặc server phản hồi quá chậm. Những dữ liệu này giúp bạn tối ưu hóa website hiệu quả, cải thiện trải nghiệm người dùng và tăng thứ hạng tìm kiếm.
Bên cạnh đó, GTmetrix còn cho phép theo dõi sự thay đổi của biểu đồ qua từng đợt kiểm tra, giúp bạn đánh giá kết quả của các hành động tối ưu hiệu suất. Việc có biểu đồ tải trang rõ ràng giúp bạn đưa ra quyết định nhanh chóng, tránh lãng phí thời gian vào những yếu tố không cần thiết.
Tóm lại, biểu đồ chi tiết của GTmetrix là công cụ không thể thiếu để phân tích, chẩn đoán và nâng cao tốc độ trang web một cách khoa học. Hãy tận dụng tính năng này để duy trì hoạt động mượt mà cho trang của bạn.
Tính năng so sánh
Tính năng so sánh giúp bạn so sánh tốc độ trang của website mình với các đối thủ cạnh tranh một cách nhanh chóng và hiệu quả. Khi bạn nhập URL của đối thủ, công cụ sẽ phân tích chỉ số tải trang, thời gian phản hồi và hiệu suất trên các nền tảng khác nhau.
Bạn sẽ nhận được báo cáo chi tiết về điểm mạnh, điểm yếu của website mình so với đối thủ. Điều này đặc biệt hữu ích khi bạn muốn tối ưu tốc độ trang để tăng trải nghiệm người dùng và cải thiện thứ hạng tìm kiếm.
So sánh không chỉ giúp bạn nắm rõ vị thế cạnh tranh mà còn gợi ý các giải pháp khắc phục. Ví dụ, nếu đối thủ có tốc độ tải nhanh hơn nhờ tối ưu hình ảnh, bạn có thể áp dụng cách tương tự. Với tính năng so sánh, việc theo dõi và cải thiện hiệu suất trang trở nên dễ dàng hơn bao giờ hết.

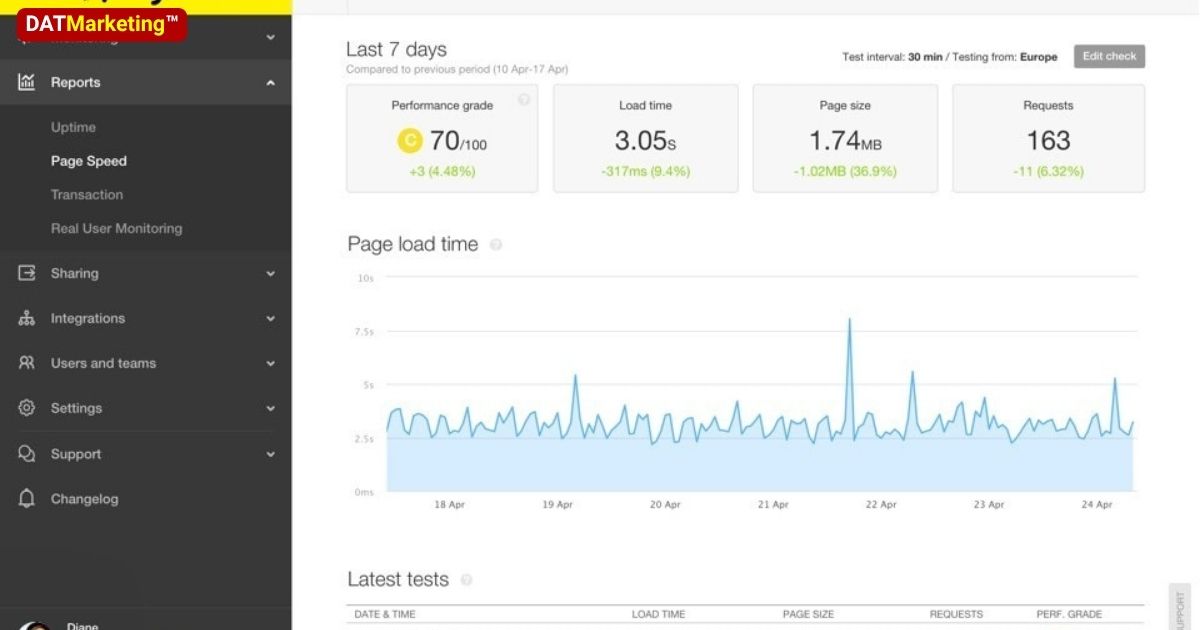
Cách 3: Sử dụng Pingdom Website Speed Test
Pingdom Website Speed Test là công cụ hữu ích giúp bạn kiểm tra tốc độ tải trang từ nhiều vị trí khác nhau trên toàn thế giới. Khi bạn chạy kiểm tra, hệ thống sẽ gửi yêu cầu từ các máy chủ tại nhiều quốc gia, từ đó phân tích thời gian tải trang, độ trễ và các yếu tố ảnh hưởng đến hiệu suất toàn cầu của website.
Việc nhận được dữ liệu từ nhiều khu vực giúp bạn xác định rõ tình trạng hoạt động của website ở thị trường mục tiêu. Ví dụ, nếu người dùng tại châu Á gặp trễ mạng nhưng châu Âu hoạt động mượt mà, bạn có thể điều chỉnh CDN hoặc tối ưu server theo khu vực.
Công cụ còn cung cấp báo cáo chi tiết về thời gian phản hồi, kích thước tài nguyên tải về và chỉ số trải nghiệm người dùng. Nhờ đó, bạn dễ dàng khắc phục lỗi, cải thiện tốc độ và nâng cao trải nghiệm cho khách truy cập. Pingdom phù hợp với doanh nghiệp muốn đảm bảo website hoạt động ổn định trên toàn thế giới.
Kiểm tra từ vị trí khác nhau
Kiểm tra từ vị trí khác nhau là phương pháp hiệu quả giúp bạn đánh giá chính xác hiệu suất và phản hồi của sản phẩm, dịch vụ trong nhiều bối cảnh địa lý. Thay vì chỉ tập trung vào một khu vực cụ thể, việc thử nghiệm từ các quốc gia khác nhau mang lại cái nhìn toàn diện về sự khác biệt về văn hóa, ngôn ngữ, hạ tầng mạng và thói quen sử dụng.
Ví dụ, khi kiểm tra từ vị trí khác nhau, bạn có thể phát hiện tốc độ tải trang bị ảnh hưởng bởi server gần xa như thế nào, hay giao diện có phù hợp với thị hiếu người dùng quốc tế không. Điều này giúp tối ưu hóa trải nghiệm người dùng và cải thiện hiệu suất sản phẩm.
Việc thử nghiệm đa vị trí còn hỗ trợ doanh nghiệp xác định các rào cản tiềm ẩn như vấn đề bản quyền, chính sách địa phương hoặc định dạng dữ liệu không đồng nhất. Nhờ đó, bạn có thể xây dựng chiến lược phát triển bền vững và phủ sóng thị trường toàn cầu một cách bài bản.
Tóm lại, kiểm tra từ vị trí khác nhau không chỉ là bước cần thiết mà còn là chìa khóa để đảm bảo sản phẩm của bạn đáp ứng kỳ vọng đa dạng của người dùng quốc tế.
Tổng quan tải trang
Tổng quan tải trang giúp bạn theo dõi tổng thời gian tải trang và các tệp riêng lẻ như hình ảnh, video, script… để đánh giá hiệu suất hoạt động của website. Dữ liệu tải trang cho thấy thời gian mỗi thành phần tải lên, từ đó bạn có thể phát hiện lỗi hoặc điểm cần tối ưu.
Nếu tổng thời gian tải trang cao, người dùng dễ bỏ qua trang do chờ đợi lâu. Việc phân tích các tệp riêng lẻ giúp bạn biết được tệp nào gây cản trở hiệu suất, ví dụ như hình ảnh lớn chưa nén hoặc script JavaScript chưa tối ưu.
Công cụ đo lường này còn cho phép so sánh tốc độ tải trang giữa các thiết bị, nền tảng, đảm bảo trải nghiệm người dùng mượt mà trên mọi thiết bị. Khi cải thiện tổng thời gian tải trang, bạn không chỉ tăng tỷ lệ giữ chân mà còn nâng cao thứ hạng trên công cụ tìm kiếm.
Phân tích số liệu
Phân tích số liệu là quá trình thu thập và đánh giá các thông tin quan trọng như kích thước trang và số lượng yêu cầu khi người dùng truy cập website. Thông qua công cụ chuyên dụng, bạn có thể biết được trang web của mình nặng cỡ nào, gồm bao nhiêu hình ảnh, file CSS, JavaScript được tải về cùng lúc.
Dữ liệu này giúp bạn tối ưu hiệu suất trang, giảm thời gian tải trang và tăng trải nghiệm người dùng. Ví dụ, nếu kích thước trang quá lớn, bạn có thể nén hình ảnh, loại bỏ các đoạn code thừa để cải thiện tốc độ. Đồng thời, việc theo dõi số yêu cầu giúp phát hiện những phần gây chậm trễ, từ đó tối ưu hiệu quả.
Khi số liệu được phân tích chi tiết, bạn dễ dàng xác định lỗi kỹ thuật, tối ưu SEO và đảm bảo website hoạt động mượt mà trên mọi thiết bị. Đây là bước không thể thiếu để duy trì sự tin cậy của khách hàng và nâng cao thứ hạng tìm kiếm.

Các công cụ bổ sung để kiểm tra tốc độ
WebPageTest và Lighthouse là hai công cụ phân tích hiệu suất web được nhiều người tin dùng nhờ khả năng cung cấp dữ liệu chi tiết và đa chiều. Nếu bạn đã sử dụng ba công cụ chính trước đó để kiểm tra tốc độ tải trang, việc bổ sung thêm WebPageTest sẽ giúp bạn đánh giá được thời gian tải, độ trễ và trải nghiệm người dùng ở nhiều vị trí địa lý khác nhau.
Lighthouse lại tập trung vào các yếu tố như tối ưu hóa SEO, khả năng truy cập và hiệu năng của website. Công cụ này không chỉ đo lường tốc độ mà còn đưa ra đề xuất cải thiện cụ thể để website hoạt động mượt mà hơn.
Việc kết hợp nhiều công cụ kiểm tra sẽ giúp bạn có cái nhìn toàn diện về hiệu suất web, từ đó đưa ra kế hoạch tối ưu hóa phù hợp. Hãy thử sử dụng WebPageTest và Lighthouse để kiểm tra kỹ lưỡng trước khi triển khai các thay đổi quan trọng nhé!
WebPageTest
WebPageTest là một công cụ phân tích hiệu suất website mạnh mẽ, giúp người dùng theo dõi thời gian tải trang và các yếu tố trình duyệt một cách chi tiết. Công cụ này cung cấp dữ liệu cụ thể về từng bước tải trang, từ lúc kết nối đến khi hiển thị hoàn toàn nội dung.
WebPageTest hoạt động bằng cách mô phỏng hành vi người dùng thật, đo lường thời gian tải các thành phần như hình ảnh, CSS, JavaScript và video. Người dùng có thể xem biểu đồ nước rút (waterfall chart) để nhận diện yếu tố chậm trễ.
Với tính năng phân tích tương tác trình duyệt, WebPageTest giúp phát hiện lỗi kỹ thuật, tối ưu hóa tốc độ trang web và cải thiện trải nghiệm người dùng. Ngoài ra, công cụ còn hỗ trợ kiểm tra hiệu suất trên nhiều loại thiết bị và mạng lưới khác nhau.
Do là công cụ miễn phí và dễ sử dụng, WebPageTest được các nhà phát triển và chủ website tin dùng để nâng cao chất lượng kỹ thuật của trang. Dữ liệu chính xác và báo cáo trực quan giúp người dùng nhanh chóng đưa ra giải pháp tối ưu.
Lighthouse
Lighthouse là công cụ mã nguồn mở do Google phát triển, giúp người dùng kiểm tra và tối ưu hiệu suất trang web cùng các yếu tố SEO. Công cụ này phân tích các chỉ số quan trọng như tốc độ tải trang, hiệu năng thiết bị di động và khả năng truy xuất của công cụ tìm kiếm, từ đó đưa ra bảng xếp hạng và gợi ý cải thiện cụ thể.
Việc sử dụng Lighthouse không chỉ giúp bạn nâng cao trải nghiệm người dùng mà còn tăng khả năng hiển thị trên kết quả tìm kiếm. Công cụ hoạt động thông qua việc phân tích mã nguồn trang web, đánh giá từng khía cạnh kỹ thuật, đồng thời hỗ trợ kiểm tra tính dễ tiếp cận cho mọi đối tượng.
Điểm nổi bật của Lighthouse chính là miễn phí và hoạt động hiệu quả trên cả nền tảng web lẫn ứng dụng. Bạn có thể sử dụng công cụ này thông qua trình duyệt Chrome DevTools hoặc nền tảng trực tuyến để cải thiện chất lượng website một cách nhanh chóng và tiết kiệm chi phí.
Sử dụng kết hợp các công cụ
Việc kết hợp nhiều công cụ giúp bạn phân tích vấn đề từ nhiều góc độ, từ đó đưa ra cái nhìn toàn diện hơn. Khi sử dụng một loại công cụ đơn lẻ, bạn dễ bỏ sót thông tin hoặc đánh giá không cân bằng.
Các công cụ khác nhau có thể bổ sung cho nhau: ví dụ, công cụ phân tích dữ liệu kết hợp với phần mềm khảo sát giúp bạn vừa xem xu hướng chung, vừa thu thập ý kiến cụ thể từ người dùng.
Sự linh hoạt này cho phép bạn kiểm chứng kết quả từ nhiều nguồn, giảm nguy cơ sai lệch. Ngoài ra, việc tích hợp các công cụ còn tiết kiệm thời gian, vì bạn không cần phải xử lý từng phần riêng lẻ.
Với cách tiếp cận đa chiều, bạn sẽ dễ dàng nhận ra mối liên hệ giữa các yếu tố tưởng như không liên quan, từ đó đưa ra quyết định chính xác và hiệu quả hơn.
Từ góc nhìn chuyên gia, việc tối ưu hiệu suất website không chỉ là cải thiện trải nghiệm người dùng mà còn là chiến lược bền vững giúp doanh nghiệp giảm thiểu tác động môi trường. Mỗi giây tải trang chậm có thể khiến bạn mất đi hàng chục phần trăm khách hàng tiềm năng, đặc biệt khi 70% người dùng smartphone coi tốc độ là yếu tố quyết định.
Bằng cách áp dụng các kỹ thuật như cache đa lớp, nén hình ảnh, hoặc triển khai CDN, bạn không chỉ nâng cao hiệu năng mà còn định hình thương hiệu trong mắt khách hàng. Để hiểu sâu hơn về tầm quan trọng của Web performance optimization, bạn có thể tham khảo tài liệu chi tiết từ Wikipedia.
Trong bối cảnh công nghệ phát triển không ngừng, việc theo dõi và nâng cấp tốc độ website cần trở thành thói quen. Hãy nhìn xa hơn: một trang web nhanh chóng hôm nay có thể là nền tảng cho sự bứt phá trong tương lai, khi trải nghiệm người dùng trở thành chuẩn mực mới của cạnh tranh.
